 |
| WooCommerce is a plugin for WordPress that’s managed via your dashboard |
With external plugin support, your WordPress blog can evolve into an ecommerce platform
One of the biggest revolutions that the Internet has brought to our connected global society is the ability to shop online. You can stay right in the comfort of your own home and buy everything you might need with nothing but a working internet connection and a device to connect to that. With ecommerce becoming ever more mainstream, the cost of getting started with your own shop has been made much more financially viable than it has been. This gives rise to another interesting phenomenon – anyone and everyone can set up their own website and sell products with nominal technical know-how.
While there are several proprietary solutions already available for this, open source is not far behind. Today, we will take a look at one such open source tool called WooCommerce. WooCommerce is an open source plugin that integrates seamlessly with WordPress. Once you set it up, it extends your WordPress installation with ecommerce features. In this tutorial we will run through the steps to install and use WordPress and WooCommerce to create your own web shop and then start selling items. We will also take a look at the administrative aspects of a WooCommerce web shop and learn how to use it effectively.
1) Install WordPress
Several hosting providers these days have the option to one-click-install WordPress. However, if you are more of a hands-on person or want to do it on your local machine first before taking it online, it is important to first learn to install WordPress. First of all you need to create the database for WordPress and then create a user and assign privileges to the user so that they can access the WordPress database. To do this, type the following in a terminal window:$ mysql -u root -p
CREATE DATABASE WordPress;
CREATE USER WordPressuser@localhost IDENTIFIED BY
‘password’;
GRANT ALL PRIVILEGES ON WordPress.* to WordPressuser@
localhost;
FLUSH PRIVILEGES;
Note that after the first step, you need to enter the root password for MySQL. By default there is no password assigned, so if you don’t remember changing it, you can just press Enter at the password prompt and you’ll be through. Next step is to download WordPress and set up the configuration file. You can download the latest stable WordPress release from their website, unzip the file and place the contents in the root folder of your webserver. Then use the sample config file (wp-config-sample.php) to create the actual config file and name it as wp-config.php. Once this is done, open the config file and update the DB_NAME, DB_ USER and DB_PASSWORD fields with actual values.
2) Install WooCommerce
Now that the config file is up, start the web server and open the default page. You should see the WordPress web installer now. Just enter the username, password and the email id. You should have your WordPress installation ready now. The next step is to install the WooCommerce plugin to WordPress: download the WooCommerce plugin from its home page, then upload the files to WordPress using the web interface. Just log in to WordPress and go to the Plugins link on the left menu bar, click Add New and select Upload Plugin. You can also directly search WooCommerce in the Add Plugins page and install from there directly. You may run into errors related to permissions to upload files. To solve this, you will need to create uploads folder and then change its owner.$ sudo chown -R :www-data /var/www/html
"With ecommerce becoming mainstream, the cost of getting started with your own shop has gone down several notches"
3) Import sample data
Assuming that you want to test the various features here, and that you don’t have the necessary content ready to be uploaded to the online shop, it is important to add dummy data to our WooCommerce installation. This will make things clearer as you explore WooCommerce. Luckily, a dummy data set is available on the WooCommerce source folder itself. To import the data, go to Tools>Import>WordPress. If not already installed, it will install the WordPress importer plugin. Once installed, click on Activate and import link.Browse for the folder called dummy-data (inside the WooCommerce source code) and then select the file dummy-data.xml. In the next page, select the user you want to attribute all the content to and check the box that says ‘Download and import file attachments’. Finally, click Submit. You should now have the content available on your website. To cross-check, just click on the Products link on the menu bar and you should see several products listed.
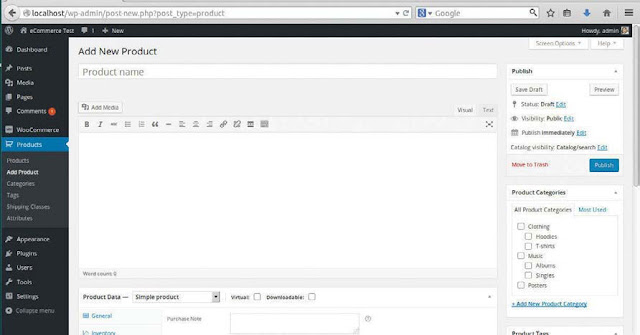
4) Start with WooCommerce
 |
| Adding new products is very much like adding new web posts |
Since we already imported sample data, you’ll see several items listed as products already. Adding a new product is easy: just click on the Add Product link. In the form that appears next, fill in the product details like name, description, category, tags, etc. If you are familiar with the WordPress blog post interface, you’ll find this page very similar, with one important change. Below the description field, you have the product data section, and this is where all the product-specific settings sit. These settings include product type, general settings, inventory related settings, shipping details, linked products and product attributes.
5) Product types and settings
 |
| You’ll mostly need to work with Simple products, as Grouped products comprise these |
An External or Affiliate product is something that is sold elsewhere but listed on your website. A Variable product has variations that have different SKU, price and stock quantities, for example. After the product type is set, you can also select the virtual and downloadable checkboxes; a virtual product is something that isn’t physical, downloadable products can be used to give access to files following a purchase – think ebooks.
6) More settings
The General tab lets you set the regular price and a sale price for the product. You can also choose to schedule the sale for a fixed time period by clicking on the Schedule link just next to the sale price field. Under the Inventory tab, you can choose to manage stock at the product level – this way, the number of items in stock will be tracked and updated after every sale. Shipping lets you set the weight and the dimensions of product.Linked Products can be used to set related products for upsells and cross-sells. This displays recommended products on product and cart pages. Attributes lets you set the details like size, colour, capacity, etc. to the product page. Finally there is the Advanced tab to help you set an optional purchase note to be sent to customers after a purchase, and to enable reviews, set a customer menu order, etc. Below the product settings field, you can also find the short description field. If you fill it, that small description will be available on the product page.
7) WooCommerce settings
Now that you have an idea of how to manage products in WooCommerce, let’s take a look at various settings. Click on WooCommerce>Settings to see the settings page with several different tabs on the top. To start with, check out the General tab. You can find basic settings here like base location, selling locations, currency, etc. The Products tab has settings like measurement units, product reviews, display settings, inventory management, downloadable product settings, etc. Under the tax tab, you can enable tax-related calculations for each sale, and then various tax rates if required.The Checkout tab helps to set things like coupon codes, supported payment modes, etc. The Shipping tab is for everything related to shipping products after a sale. The Accounts tab helps set up the various links for account-related actions like order management, password management and the like. The Emails tab lets you set the email notifications for various milestones during the order life cycle. The API tab is used for integrating WooCommerce with other plugins. You can use webhooks or APIs for the integration.
8) Coupons
The Discount Type drop-down lets you set if the code is valid for everything in the user’s cart or only to a product in the cart. The Coupon Amount field is to set the discount amount or percentage as chosen in the previous drop-down. To make the coupon valid for certain time, you can set the coupon’s expiry date. The Usage Restriction section enables you to add restrictions to the coupon, like minimum amount spent, individual use only, etc. Usage Limits lets you restrict the number of times the coupon can be used overall or by a certain user.
9) Orders and shop frontend
 |
| Once set up, WooCommerce provides users with a standard shopping cart interface |
As the admin, you can see all the orders under WooCommerce>Orders. If you have set up the email notifications then you’ll also get emails as and when customers order items from your eshop. You can also add orders via the backend. Just click on Add Order and in the next page that appears, fill in the order details.
10) Reports
Reports are important to help you understand the business perspective of your ecommerce venture. Let’s take a look at all the kinds of reports that WooCommerce offers out of the box. Go to WooCommerce>Reports on the left menu bar and in the next page that appears, you can see three tabs with different report types.In the Orders tab, you can see all the reports related to the sales – sales by date, sales by product, sales by category, etc. In the Customers tab, you can see reports about checkouts processed by registered users versus guests. You can also see the list of customers. The Stock tab is used to display information about stock quantities of all the products – you can see which items are stocked the most and the least, and you can also see out-of-stock items.
Using Pushover
The Pushover plugin integrates your WooCommerce shop and the Pushover notifications app for Android and iOS. Once you install and set it up, you can get automatic notifications on your mobile for everything – new orders, low stock, backorders, out of stock notifications etc.Download the plugin from here: https://wordpress.org/plugins/pushover-for-woocommerce/.
Choosing the right look
Users are spoilt for choice, especially on ecommerce websites. So, it is important to make sure that your WooCommerce website has a nice look and feel. The grid/list view plugin adds this small but actually surprisingly important feature to your WooCommerce website, improving it vastly.You can download the plugin from here: https://wordpress.org/plugins/woocommerce-grid-list-toggle/.
Tutorial Author
 |
| Nitish Tiwari |
Nitish Tiwari is a software developer by profession and an open source enthusiast by heart. As well as writing for leading open source magazines, he helps firms set up and use open source software for their business needs
Source from Linux User & Developer Magazine



0 Response to "Set up an open source e-store for WordPress"
Post a Comment